アーカイブ

第8章 8.サーバ側マッシュアップ
公開日:2007年6月28日
独立行政法人情報処理推進機構
セキュリティセンター
本ページの情報は2007年6月時点のものです。
記載の資料は資料公開当時のもので、現在は公開されていないものも含みます。
クライアント側マッシュアップとの違い
サーバ側マッシュアップには、クライアント側マッシュアップと比べたとき、長所と短所がある。
長所
性能面
クライアントデバイスが行うネットワーク通信を必要最小限にとどめることができる。クライアントデバイスが性能の高くない場合、特に有利にはたらく。
ブラウザの「同一源泉ポリシー」は考慮する必要がない
クライアント側JavaScriptコードから素材サーバに直接アクセスする場合に生じる「他源泉リクエスト」の制約は、サーバ側マッシュアップにおいては存在しない。ただし、素材サーバと通信するリスクの考慮と対策は必要である。
侵害リスク面
-
主催者サーバ上において、素材サーバのひとつからの悪意あるデータの供給を検出・排除して、関連する他のブラウザ、ユーザ、別の素材サーバ等を保護する仕組みを構えることができる(保護策を不特定多数のクライアントデバイスに委ねる方法に比べて確実性が高い)
-
クライアントデバイスにロードされるJavaScriptコードの量を抑えることができる(これによって、ユーザに暴露されるソースコードの量が少なくなる)
-
素材サーバの運営者から発行を受けた「APIキー」を、ユーザに知られずに済む
短所
機能面
-
ゲストリソースを取得する形態が、Webサービスの呼び出しや、WebページのHTMLから情報を抜き出す「Webスクレイピング」の手法に限定される
-
クライアント側JavaScriptコードで供給される形態のマッシュアップAPIや、HTMLで記述された画面の構成部品が供給される形態のマッシュアップAPIの呼び出しには適さない
想定されるプログラマ
クライアント側マッシュアップよりも高度な知識を要する案件もあれば、より簡単な案件もありうる。
高度な知識を要する論点として、「セキュリティトークンとOAuth 2.0」等がある。
リソース統合の度合い
サーバ側においてゲストリソースが統合される度合いは、次の4段階に分けることができる。
-

図8-18: リソース統合の度合い
これらのうち中央の「ダッシュボード」「リソース間連携」の二種類は、「マッシュアップ」と呼ぶのにとくに適している。反面、「プロキシ」は統合の度合いが低すぎ、逆に「融合」は高すぎるため、「マッシュアップ」と呼ぶのは必ずしも適当でない。
これら4段階は次のようなものである。
「プロキシ」レベルの統合度合い
-
統合を全くせず中継のみ行うもの
-
クライアント側コードが、他源泉リクエストを発行せずに異なる複数の源泉からゲストリソースを取得できる仕組みのみ実現したもので、各源泉から取り込まれたゲストリソースは、サーバ上における統合が一切行われることなくクライアントへ渡される
「ダッシュボード」レベルの統合度合い
-
ひとつの画面内にゲストリソースを複数並べるが、それらの間でユーザインタフェースの動作の連携はしないもの
-
複数源泉から取り込まれるゲストリソースを、同時に目視できるよう並列に配置したコンテンツに整形しクライアントへ渡す形
-
各源泉から得られたリソースは、ひとつの画面の中に並べて表示されるが、それら相互のユーザインタフェースの動作の連携は行われない
「リソース間連携」レベルの統合度合い
-
ゲストリソースを原型に近い形で複数並べ、それらの間にユーザインタフェースの動作の連携の仕組みをもたせるもの
-
複数源泉から取り込まれるゲストリソースを、同時に目視できるよう並列に配置もしくは、段階的に閲覧できるよう階層的に配置したコンテンツにするとともに、それらの相互間で意味のあるユーザインタフェースの動作の連携が行われる
-
各ゲストリソースは、見た目が変えられないか、元の形を著しく変えない範囲で整形されて表示される
-
ユーザインタフェースの動作の連携の仕方には、例えば、次のようなものが考えられる──リストのエントリを選ぶと別の源泉から得られた地図/主題図の上の該当する複数地点がプロットされる、地図/主題図上のポイントを選ぶとその地点の詳細情報が別の源泉から取り出されて表示される、等
「融合」レベルの統合度合い
-
複数源泉から取り込まれるゲストリソースが元の形をとどめず、取捨選択、混合、変換、演算等が施され、新たなコンテンツに整形される形
複数の手段の紹介
サーバ側マッシュアップを行う手段には、次の複数のものがあり、難易度も多様である。
- インターネットに公開されているマッシュアップエディタWebサイトを用いる
- 例:
Yahoo Pipes
- 例:
- 企業内向けのマッシュアップ支援製品のマッシュアップエディタを用いる
- 例:
Oracle社の WebCenter Portal
富士通社の マッシュアップフレームワーク
- 例:
- 一般的なWebアプリケーション開発環境で開発する (例: Geronimo上のSpringフレームワーク)
サーバ側マッシュアップ用のエディタ
マッシュアップエディタは、Webページ上でGUIを用い、サーバ側マッシュアップコンテンツを容易に行える手段である。次のような要素を有している。
- ソースとなるWebサービスとの接続(プロトコルも複数種類のものをサポートしている)
- 取得したデータのフィルタリングや加工
- Webページ上へのプレゼンテーション方法 等
マッシュアップエディタには次のものがある。(2012年11月現在)
- Webサイトにアクセスするタイプ
- Yahoo!のPipes
- 自分のマシンでソフトウェアを作動させるタイプ
- IBM Project Zero の Assemble Flow Editor
(ただし、2012年12月製品提供停止、2014年4月末サポート終了の予定)
- IBM Project Zero の Assemble Flow Editor
サーバ側マッシュアップが実装する処理
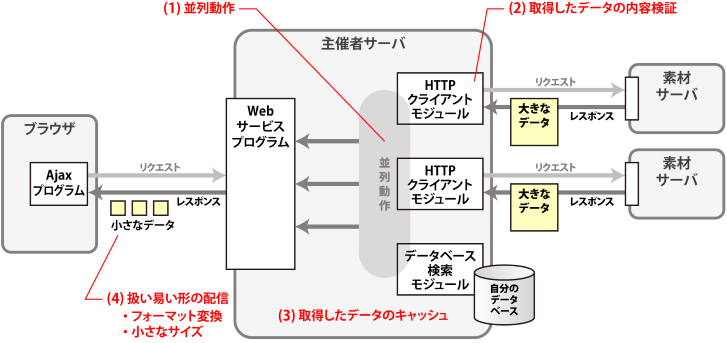
サーバ側マッシュアップの実装イメージは、概ね下図のようなものである。
-

図8-19: サーバ側マッシュアップの実装イメージ
ここでは、次のような工夫を行うことができる。上流(図の右側)から紹介する。
- 並列動作による性能向上
- 複数の素材サーバへの同時並行アクセス
- 所要時間の長いデータベース検索の並列動作
- データ内容検証によるセキュリティ確保
- 入力データのセキュリティ確保
- 「素材サーバ」から得られたリソースのセキュリティ検査
- キャッシュによる性能向上
- 素材サーバから得たリソースのキャッシュ
- 扱い易い形式のダウンロードデータ提供
- ブラウザで扱い易いフォーマットに変換
- 適度に小さなサイズに分割
サーバ側マッシュアップのサーバ側プログラムの記述にはJava、C# 等、大規模かつ複雑なソフトウェア構築に向いた各種のプログラミング言語、ライブラリ、フレームワークを利用することができる。
