アーカイブ

第8章 7.Webコンテンツの源泉概念
公開日:2007年6月28日
独立行政法人情報処理推進機構
セキュリティセンター
本ページの情報は2007年6月時点のものです。
記載の資料は資料公開当時のもので、現在は公開されていないものも含みます。
同一源泉の判定基準
同一源泉ポリシー (same origin policy)
ブラウザには、現在表示しているコンテンツ中の JavaScript から、そのコンテンツをロードしてきたところ以外の Web サイトへは HTTP リクエストを送信させない制限がある。これを「同一源泉ポリシー (same origin policy)」と呼ぶ。ちなみに JavaScriptをロードさせるページは、動的に生成されるページであるとは限らない。源泉(origin)には静的なページもありうる。
Webコンテンツの源泉が同一であるか否かを判定する基準は、セキュリティ脅威を仕分けて把握するためには重要な論点である。IETF において「The Web における源泉概念(The Web Origin Concept)」として規定された。これは、W3C における HTML5 標準の策定に由来する。様々なブラウザ実装の経験を踏まえて収斂してきた。
現在、比較対象が、「同一スキーム」かつ「同一ホスト」かつ「同一ポート」である場合、同一源泉(same origin)からロードされたと判定する基準が掲げられている。
参考:
- 日本語訳:RFC 6454, "The Web Origin Concept"(2011年12月)
- 経緯:「情報セキュリティ技術動向調査(2011 年上期)」/「6. IETFにおけるWeb 2.0 セキュリティ(Websec WG,JWT等)」(2011年 9月)
制限の緩和
他源泉リクエスト(cross origin request)
JavaScriptにロードもと以外の Webサイト(origin)へアクセスする「他源泉リクエスト(cross origin request)」を許すと、攻撃者にとっての自由度が大きくなり、ブラウザのみならずサーバもセキュリティ侵害を受けるリスクが高まってしまう。
近年、同一源泉を超えたクライアント側マッシュアップの要求に応えるため、各ブラウザには「同一源泉ポリシー」を緩める設計と実装が行われるようになってきた。ただし、緩和しつつも源泉の同一性を判別して、源泉が異なる場合には一定の歯止めをかけるようになっている。そのような緩和された仕様を定めた文書が W3C において策定されている。
-
参考:
同一源泉ポリシーからの乖離
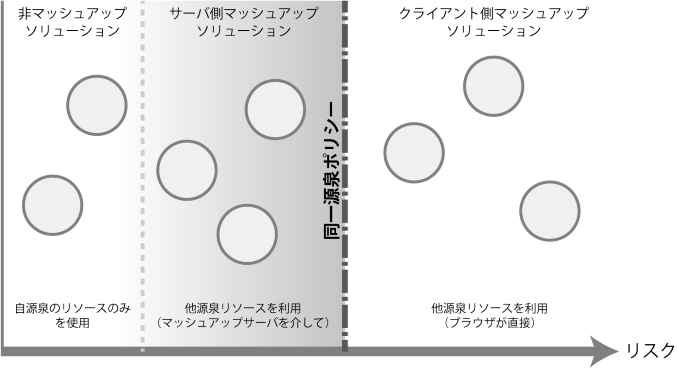
「同一源泉ポリシー」は、「クライアント側マッシュアップ」と「サーバ側マッシュアップ」の間において、ちょうど概念的な境界となる。
「同一源泉ポリシー」から逸脱して他の源泉からのリソースをマッシュアップすると、セキュリティリスクが高まることになる。詳しくは「クライアント側マッシュアップ」において述べたとおりである。起こり得るセキュリティ侵害には、素材サーバからの侵害と、素材サーバに対する侵害の双方向がある。
-

図8-17: 同一源泉ポリシー(same origin policy)
一方、「サーバ側マッシュアップ」のソリューションは、ブラウザが従来堅持してきた「同一源泉ポリシー」を超えないので、想定される脅威の構図がシンプルになる。
